

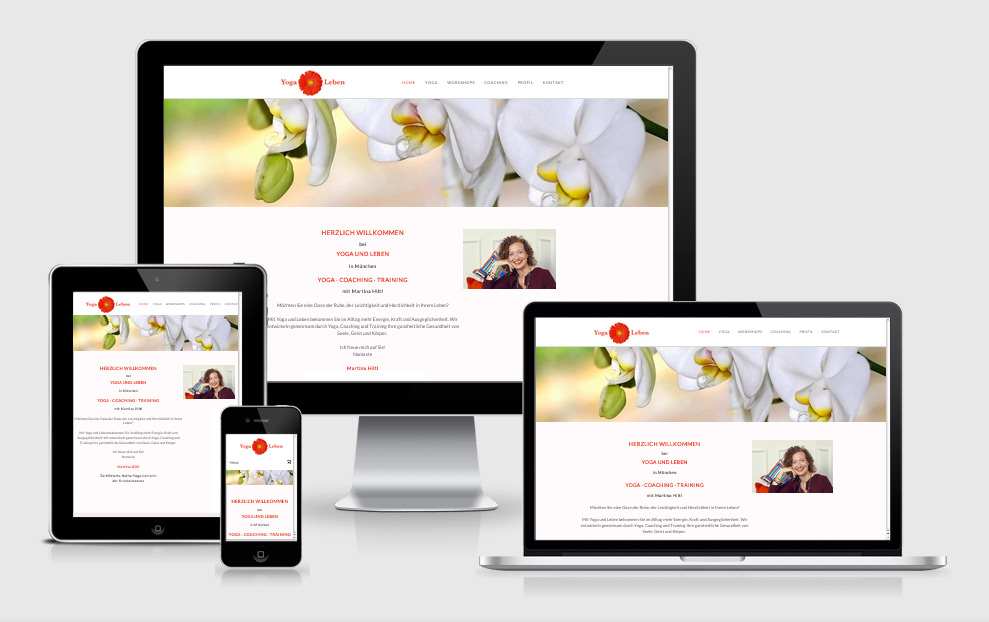
Leider gibt es darauf keine eindeutige Antwort. Durch den Einsatz von unterschiedlichen Endgeräten wie Smartphones, Tablets, Desktops und Spielkonsolen müssen mit einem Webauftritt unterschiedliche Monitor-Größen bedient werden. Damit sich der Aufbau der Seiten automatisch an Monitor und Betriebssystem bzw. Browser-Version anpasst, kann ein "Responsive Design" eingesetzt werden. Alternativ können unterschiedlich gestaltete und programmierte Webauftritte je Endgeräte-Typ erstellt werden. Dies bedeutet zusätzlich zur Erstellung von mehreren Websites einen erhöhten Pflegeaufwand. Beim Responsive Design fällt der Pflegeaufwand nur für eine Website an.
Neben den unterschiedlichen Devices gibt es eine Verschiebung bei Desktop-Monitoren zum Breitbild-Format. Somit ist eine Gestaltung von Webseiten mit einem Aufbau von z. B. 1024 x 768 Pixeln möglich. Da bei großen Monitoren die Browser-Fenster oft nicht ganz aufgezogen werden, sollte dies beim Design der Website berücksichtigt werden.
Außerdem gibt es jedes Jahr neue Gewichtungen von Marktanteilen und Zugriffszahlen bei Smartphones, Tablets, Desktops & Co. Dies spiegelt sich auch in der Verbreitung der Betriebssysteme wider. Eine kontinuierliche Anpassung an das sich sehr schnell verändernde Angebot und damit verbundene User-Verhalten ist daher unerlässlich. Die ein oder andere Anpassung kann vermieden werden, wenn der Aufbau der Website nicht zu starr gewählt wurde.
Smartphones: bis zu 760 px (320 px Mobile Portrait bzw. 480 px Mobile Landscape)
Tablets: 760 bis 980 px
Monitore mit klassischer Browser-Größe: 980 bis 1280 px
Größere Monitore: ab 1280 px
Breiten-Angaben in px = Pixel
Der Layoutaufbau beim Smartphone hängt davon ab, ob die Website für eine horizontale oder vertikale Betrachtung optimiert werden soll. Bei einem vertikalen Aufbau, d. h. die Inhalte bauen sich untereinander in die Tiefe auf, kann beim Smartphone eine Breite von 320 Pixel berücksichtigt werden (horizontaler Aufbau: 480 Pixel Breite).
MediaQuartier
Bazeillesstraße 11
81669 München
T +49 89 679726-70
F +49 89 679726-72
info@mediaquartier.de